Urfit Day 03
Wednesday, Feb 19, 2025 | 3 minute read | Updated at Wednesday, Feb 19, 2025

Day-3 很多會議的一天~
今日進度
React:
鐵人賽React文章:從 Hooks 開始,讓你的網頁 React 起來
會議
1.立會:每個人抱個昨天處理的事項、內容和進度。
2.with PM: 討論客戶反應的問題,解釋發生什麼狀況,預期中的樣子應該要是什麼。
3.團隊討論:將問題分配給小組成員,釐清為什麼會有這個問題發生,要怎麼處理。
4.團隊討論:分享問題的根源,如何處理或從哪邊著手,敘述完之後大家為這個卡投票,看這個卡的難易度在哪。
模擬實作
今天接觸到新的會議~
線上運營的系統,客戶會回報遇到的問題給PM,PM整理問題跟技術團隊開會,之後技術團隊會看問題出在哪裡,怎麼解決。
這部分會是“模擬實作”。
模擬實作,是指將拿到的問題,去找出問題出在哪裡,要怎麼處理。
不需要直接出處理問題。
今天我也接到一個模擬實作的卡~
- 問題/狀況:在某頁面資料狀題更新,按下儲存之後,網頁會loading 5~10秒的時間,造成使用者因覺得很卡不願意使用。
- 目標:希望優化此功能。
接到有點緊張,因為跟React很不熟啊@@,還好同事提供我一些“線索”,整理一下步驟:
-
在本機開啟專案,並找到出問題的頁面(相對簡單)
-
找到那一個儲存鈕的程式碼(找了快一個小時 哈哈)
-
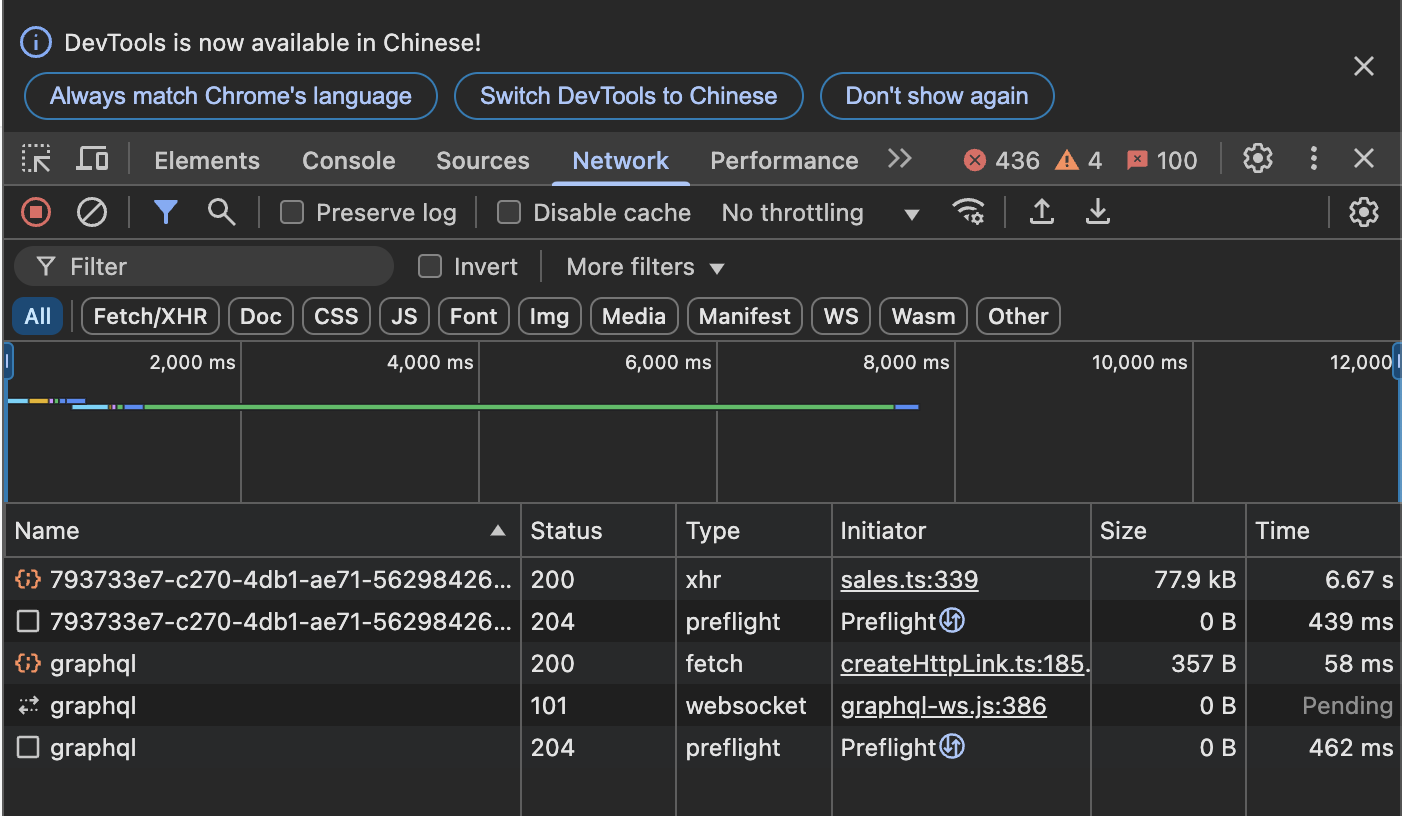
看DevTools(檢查),目前看起來是效能問題,所以到NetWork裡面,執行之後看發生什麼事
 可以看到有一個跑了6秒多
可以看到有一個跑了6秒多
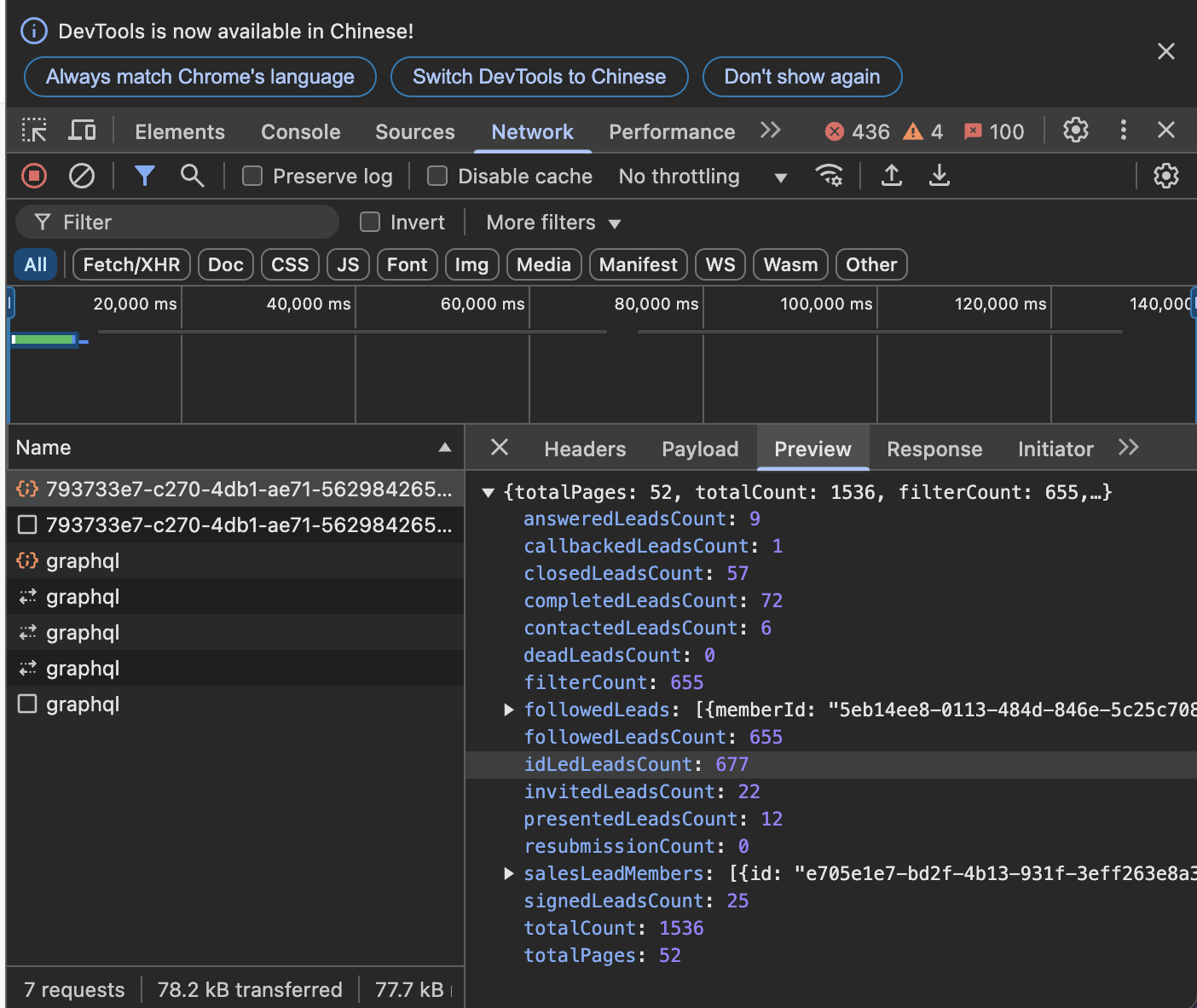
 點進去看,裡面的Preview,抓了52頁,1536筆資料
顯然這邊就是跑得很慢,拖累效能的關鍵。
點進去看,裡面的Preview,抓了52頁,1536筆資料
顯然這邊就是跑得很慢,拖累效能的關鍵。 -
回去看程式碼,是哪個指令抓這些資料出來。(又在程式碼中翻滾,後面才發現前端有線索可以找)
-
思考這個問題有什麼方法可以處理:因為抓全部資料所以很慢->需要專全部的資料嗎?->不需要,只要更新編輯的資料就好
到這邊模擬實作就完成了(撒花),實作大約抓兩個小時。
每個人各自處理不同的問題,所以接下來一起開會,把自己處理的問題,針對問題的根源,怎麼處理之類的做一個報告。在大家知道基本的資訊之後,便會一起投票,看看這個問題處理起來的難度。(類似我們專案幫每張票抓時間。)
討論的過程中,大家會分享怎麼做比較好,或是補充這個問題點需要去注意其他什麼關聯的地方。
在討論難度的時候,有些人覺得簡單,有些人覺得難,也會分享各自的看法,然後再去取平衡點(我都覺得很難,因為React現在還是看得很慢@@,光是找程式碼就會花好多時間呀)。
其中也有問題不是技術端這邊處理的也會在回去PM那邊(笑)。
大致上的感覺跟在五倍的專案過程,說實在流程上沒有太大的差別,有差別的大概有這些:使用的語言,執行的嚴謹度,大家討論的踴躍度,線上會議,還有時間壓力。
所以在五倍經過可怕的專案之後,對現在工作蠻有幫助的,專心加強技術層面就好~
明天進度
- Day14、15跳過,看Day16 17
待回答的問題們
- Q.1: useState & useEffect的差別是?
- Q.2: stateless?
- Q.3: 為什麼jsx可以直接操作
- Q.4: 查名詞 :Template string 模板字串``
- Q.5: 什麼是Migration/ Migrate (回答不出來要被打屁屁了@@)