apple watch App
Thursday, Feb 6, 2025 | 4 minute read | Updated at Thursday, Feb 6, 2025

Side Project: 製作一個apple Watch App
緣起
在學習程式的過程中,同學傳了一則很有趣的新聞,一個名叫海馬的小弟弟自學+Ai輔助,建立了一個apple watch的記帳App。
後來在Webconf上,也有幸聽到他分享他自己製作App的心路歷程。
在課程的專案結束之後,在思考要做什麼小專案,剛好快速面試時教室用了一個很可愛的蕃茄鐘,字季也很想要,但是好貴。這時候就想到不如自己做一個可愛的 apple watch 番茄鐘 App吧~
當然,在apple watch上,已經有內建鬧鐘,也有支援番茄鐘的App,基於下面幾點,決定要製作自己的 apple watch 番茄鐘App:
- 自己想練習
- 好奇為什麼一個10歲的小朋友就有能力自行製作
- 內建的計時器介面很一般,想要有可愛的介面
- 不想花錢單純為了買一個可愛的計時器
- 現有的番茄鐘App為中國開發,不想提供資料給開發者
環境設定
下載Xcode
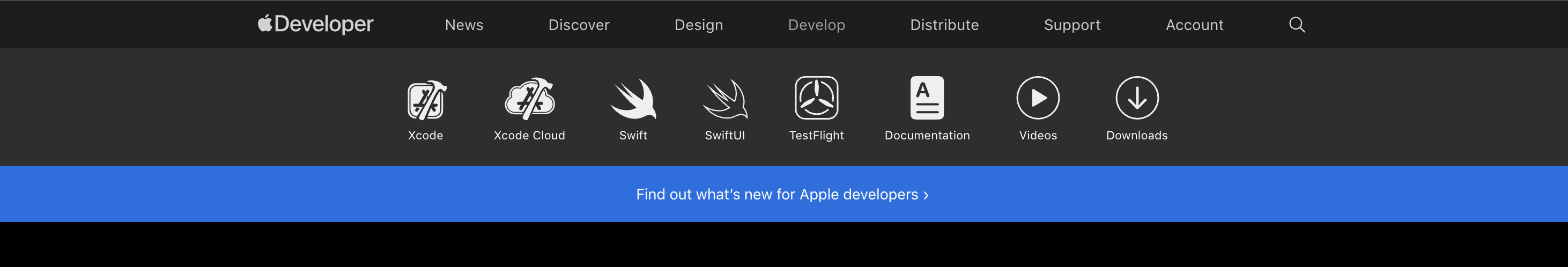
要製作Apple的App,首先要先找到Apple Developer的網站,點進Developer後,可以直接按右邊的Download
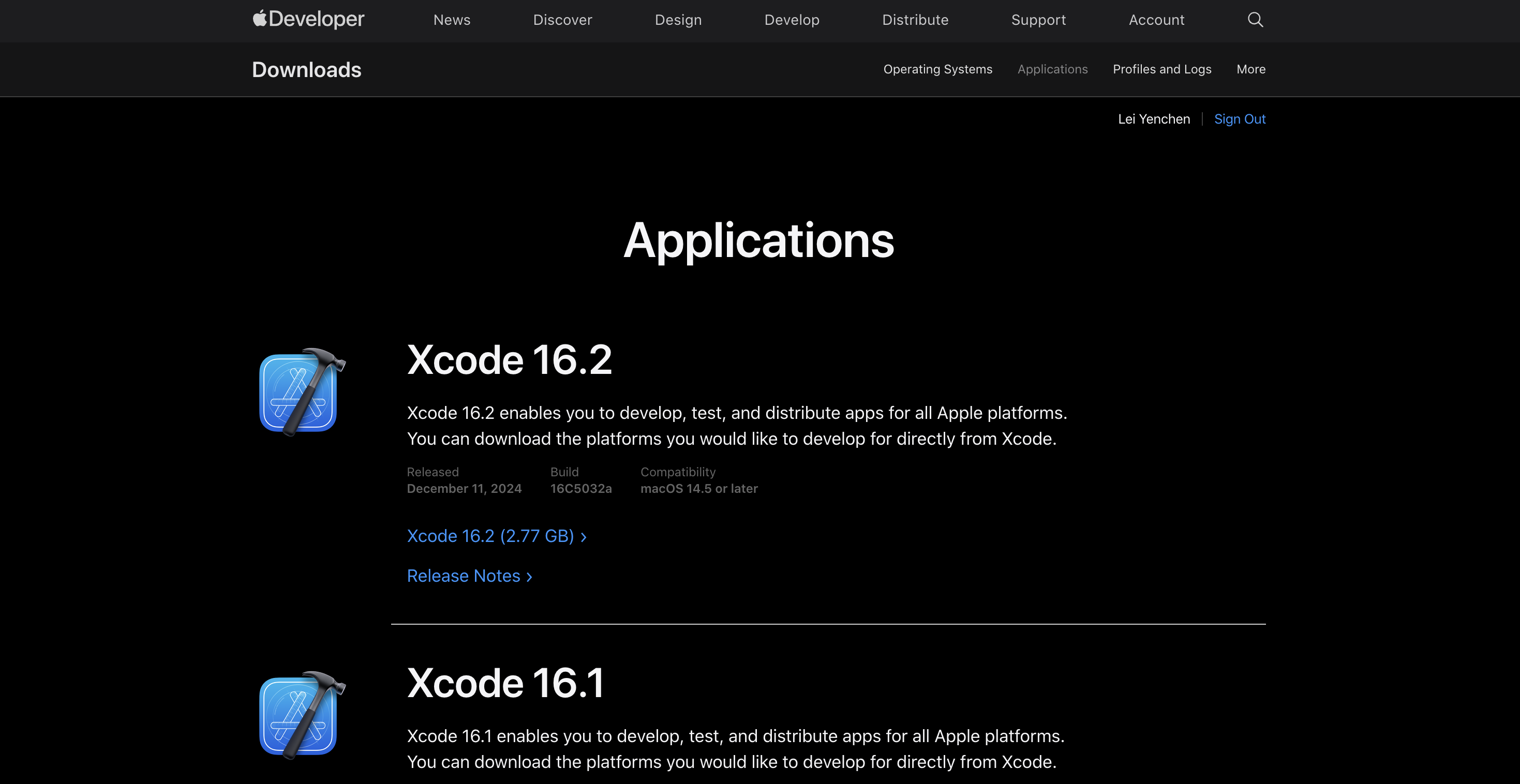
 一開始會在Opearting Systems頁面,這不是我們要的,點旁邊的Application進入下面的頁面
一開始會在Opearting Systems頁面,這不是我們要的,點旁邊的Application進入下面的頁面
(之前以為在Opearting Systems的頁面下載,載超久然後檔案是開不了的)
 下載會花一點時間,當時估時約18分鐘,可以先泡杯咖啡或研究一下其他的資料。
下載會花一點時間,當時估時約18分鐘,可以先泡杯咖啡或研究一下其他的資料。
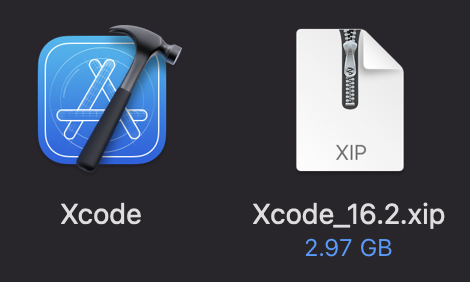
下載好之後會是右邊的壓縮檔.xip,解壓縮後就可以看到左邊的Xcode檔案。
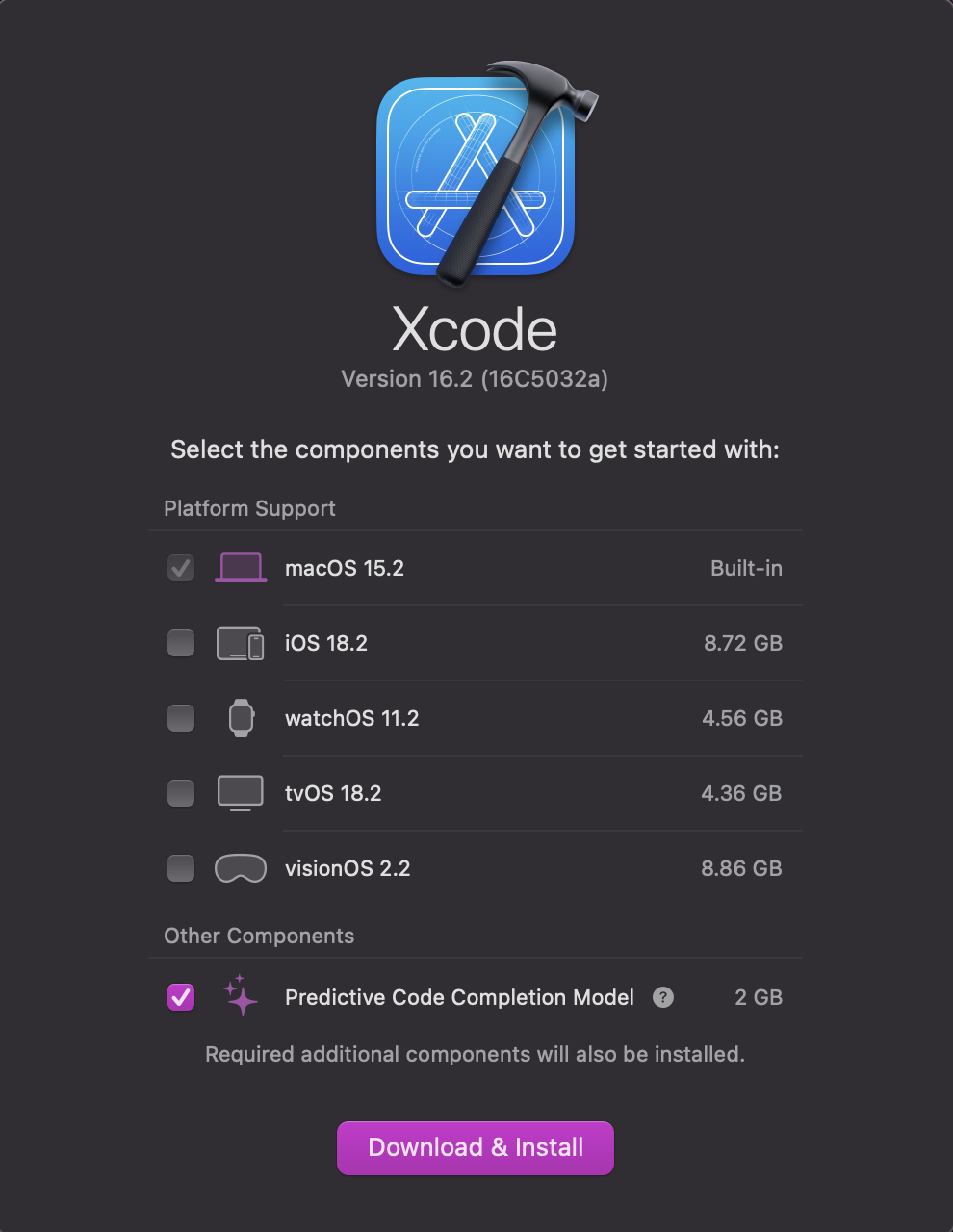
 打開Xcode,便可以開始在本機執行安裝:
打開Xcode,便可以開始在本機執行安裝:
這邊沒有勾選到,但之後需要也不用擔心,可以之後在程式裡面的設定下載


開新專案
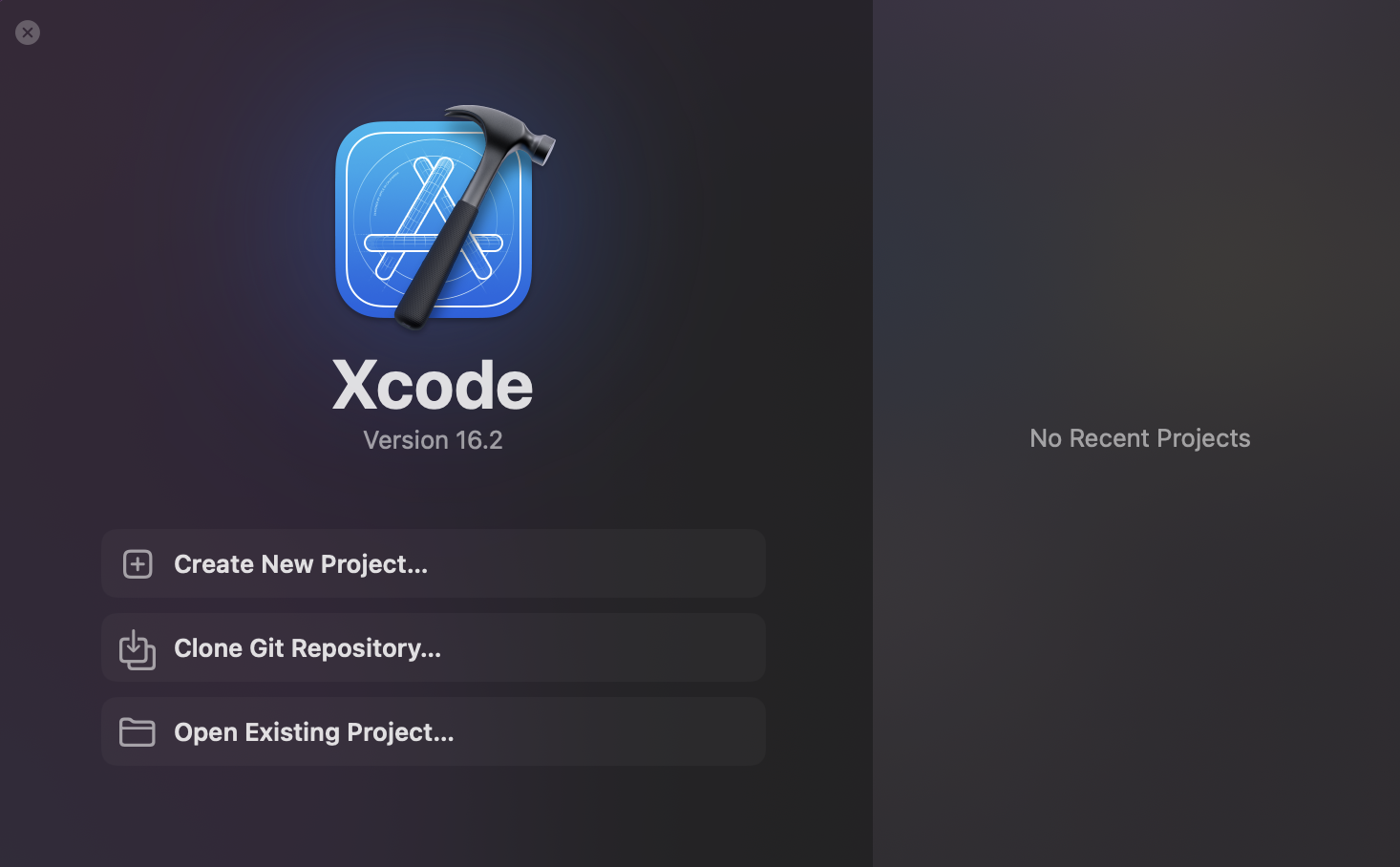
由於是第一個專案,所以開啟安裝好的Xcode後,點選Create New Project
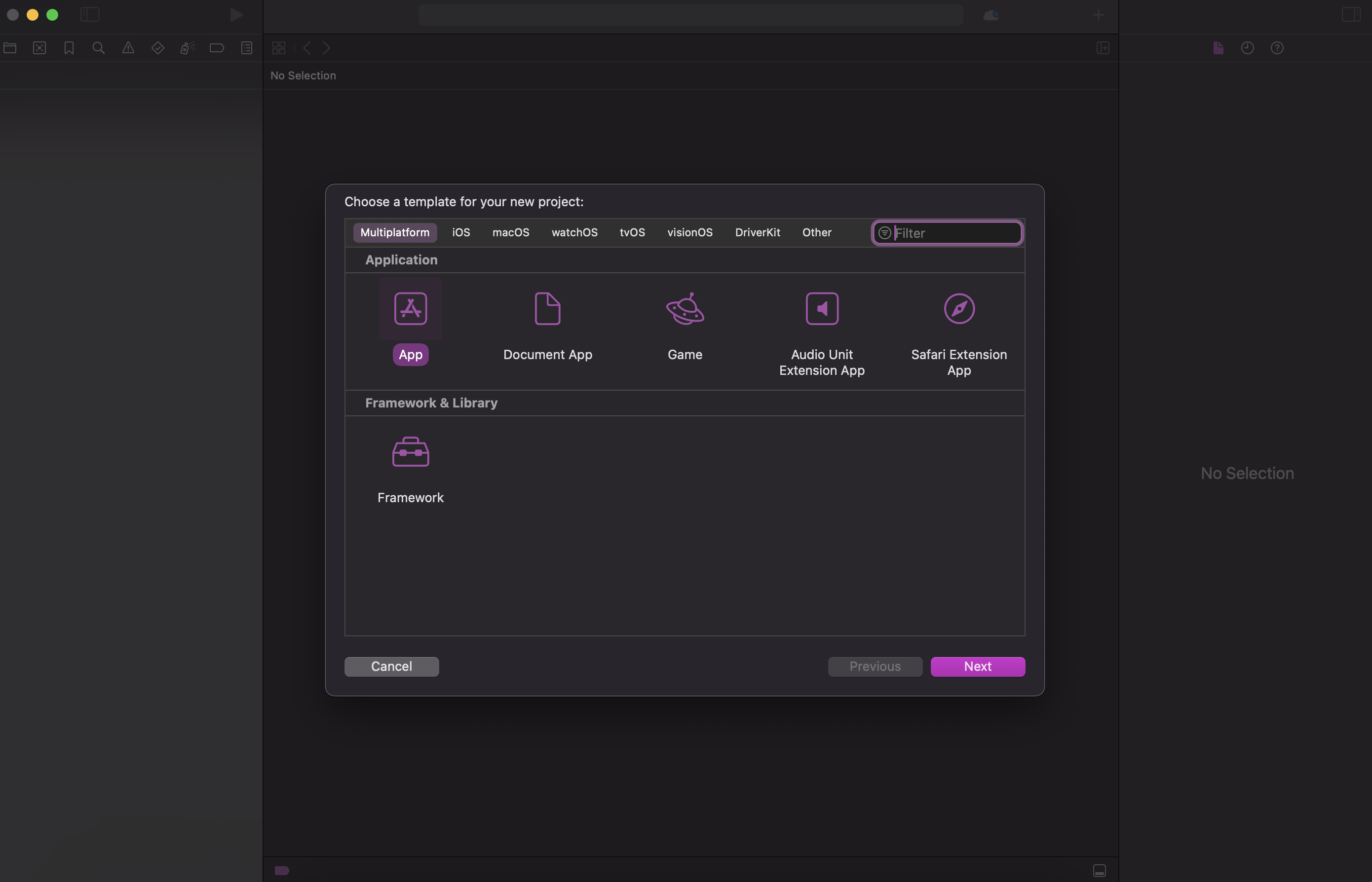
 接下來選擇我們要製作專案的類型,這邊選擇App
接下來選擇我們要製作專案的類型,這邊選擇App
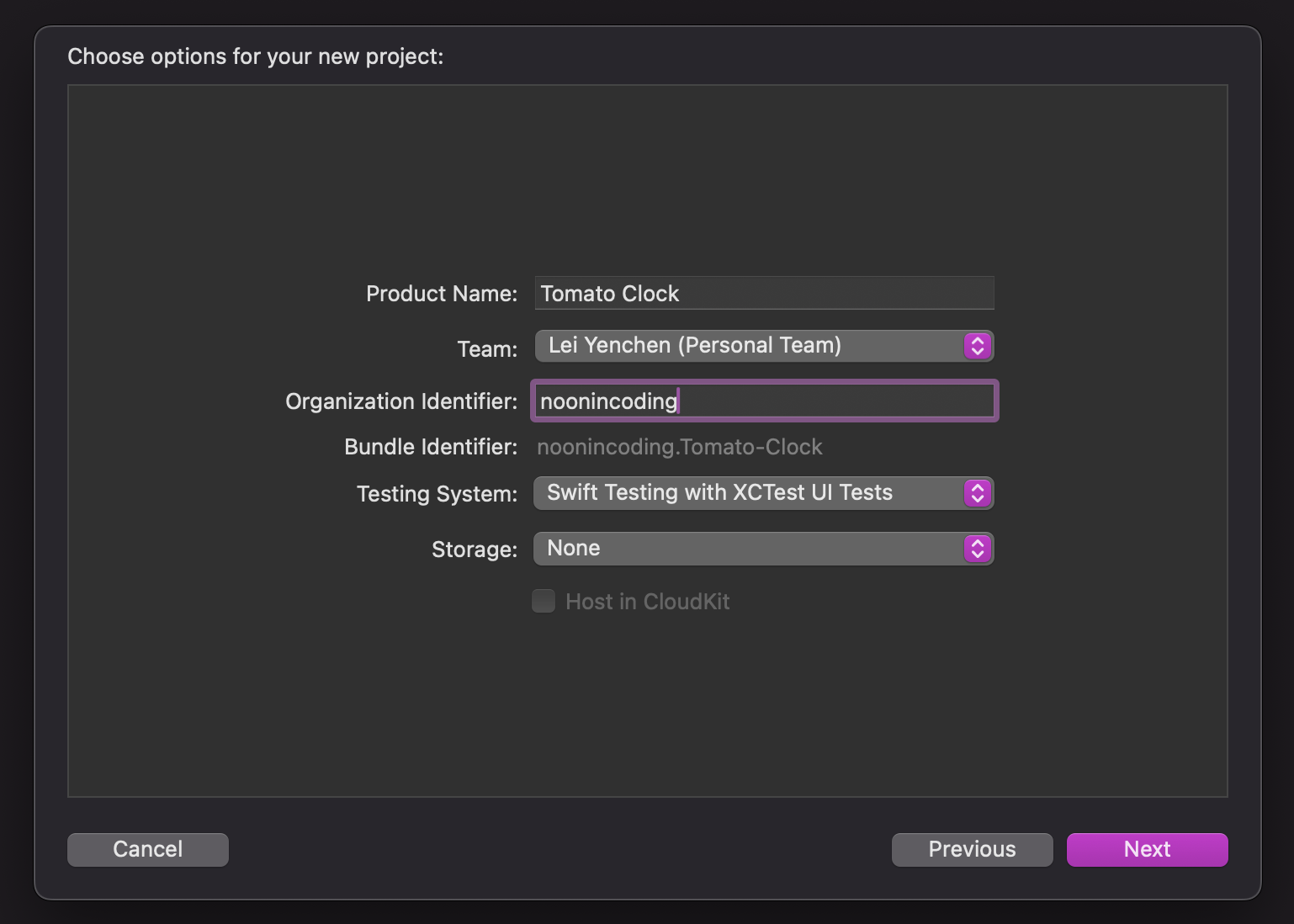
 接這來設定專案的名稱、細項,在
接這來設定專案的名稱、細項,在team可以登入自己的appleID,第一次登入的話會跳出設定的視窗,可以做一些外觀的調整。
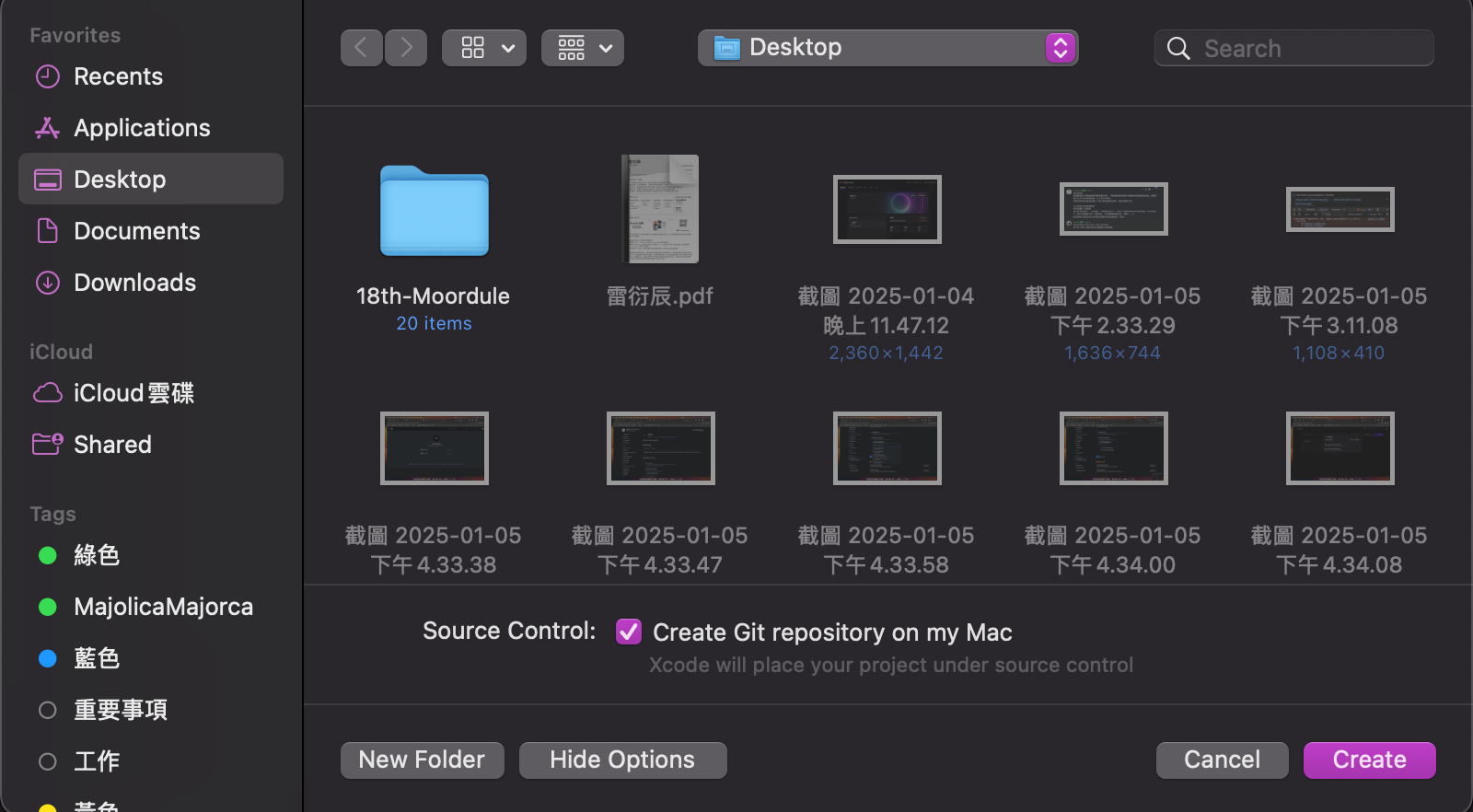
 設定好之好,會自動建立一個資料夾,可以自己選擇存放的位置
設定好之好,會自動建立一個資料夾,可以自己選擇存放的位置
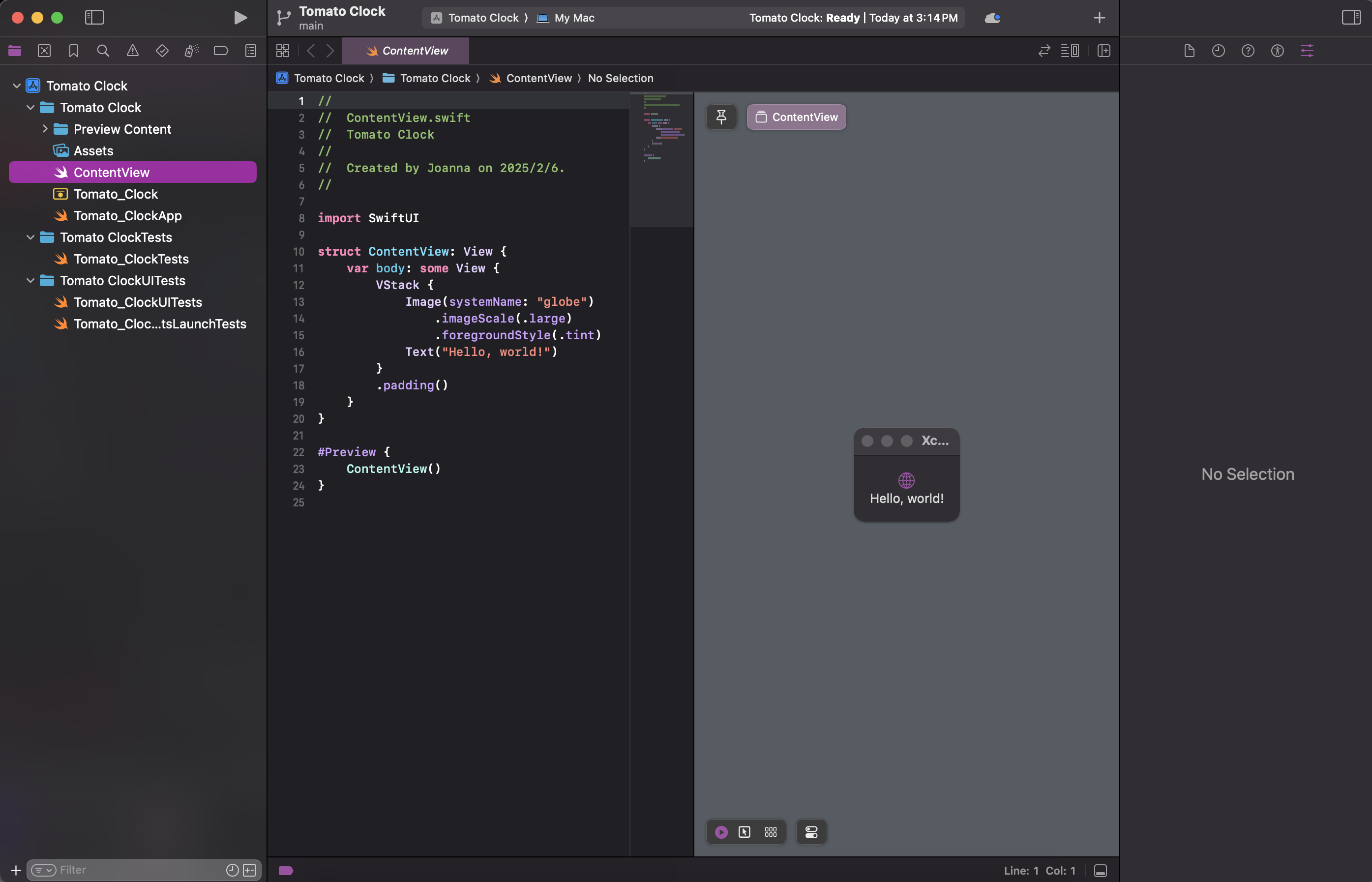
 基本設定完成後,就可以開始解程式碼了!
基本設定完成後,就可以開始解程式碼了!

加入Watch介面
在上一個步驟,我們已經把專案建立起來了,但畫面上顯示的不是watch的介面
這時候需要再做一個步驟,讓我們在編輯的時候,可以直接看到在watch呈現的樣子。
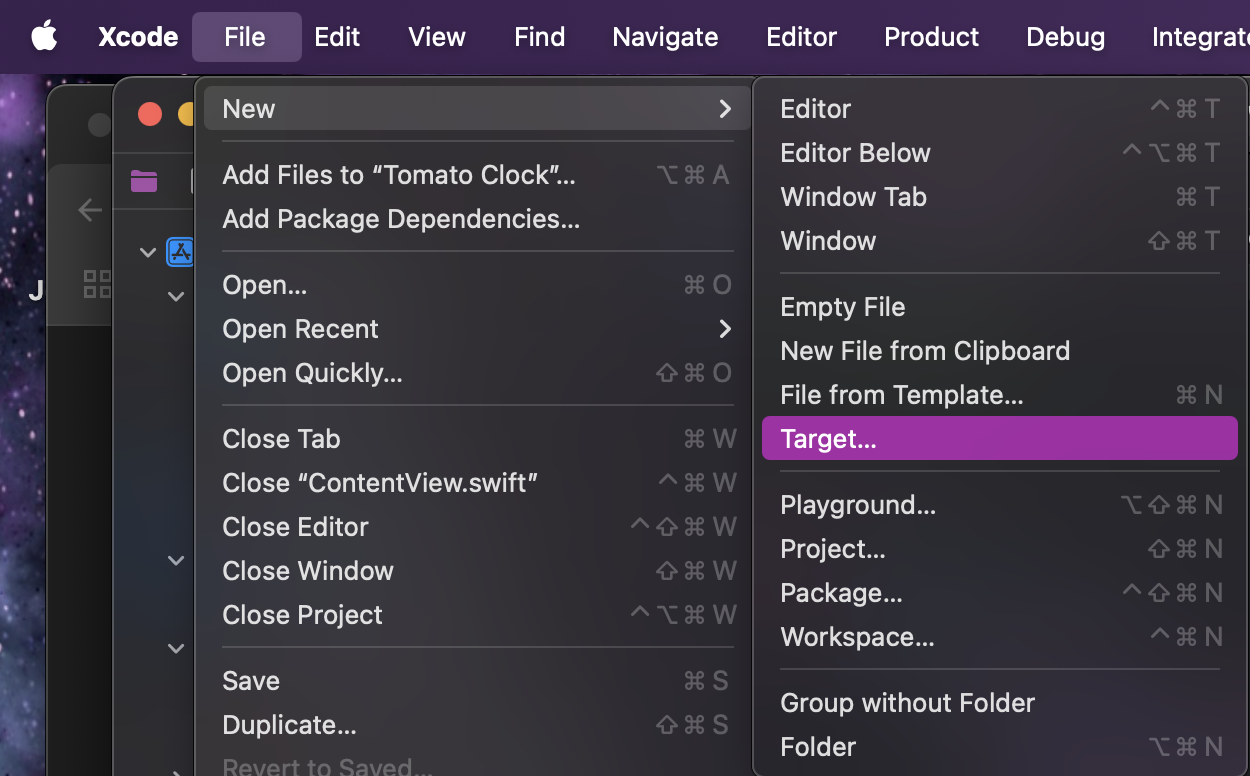
在上方控制列,進入File-> New -> Target
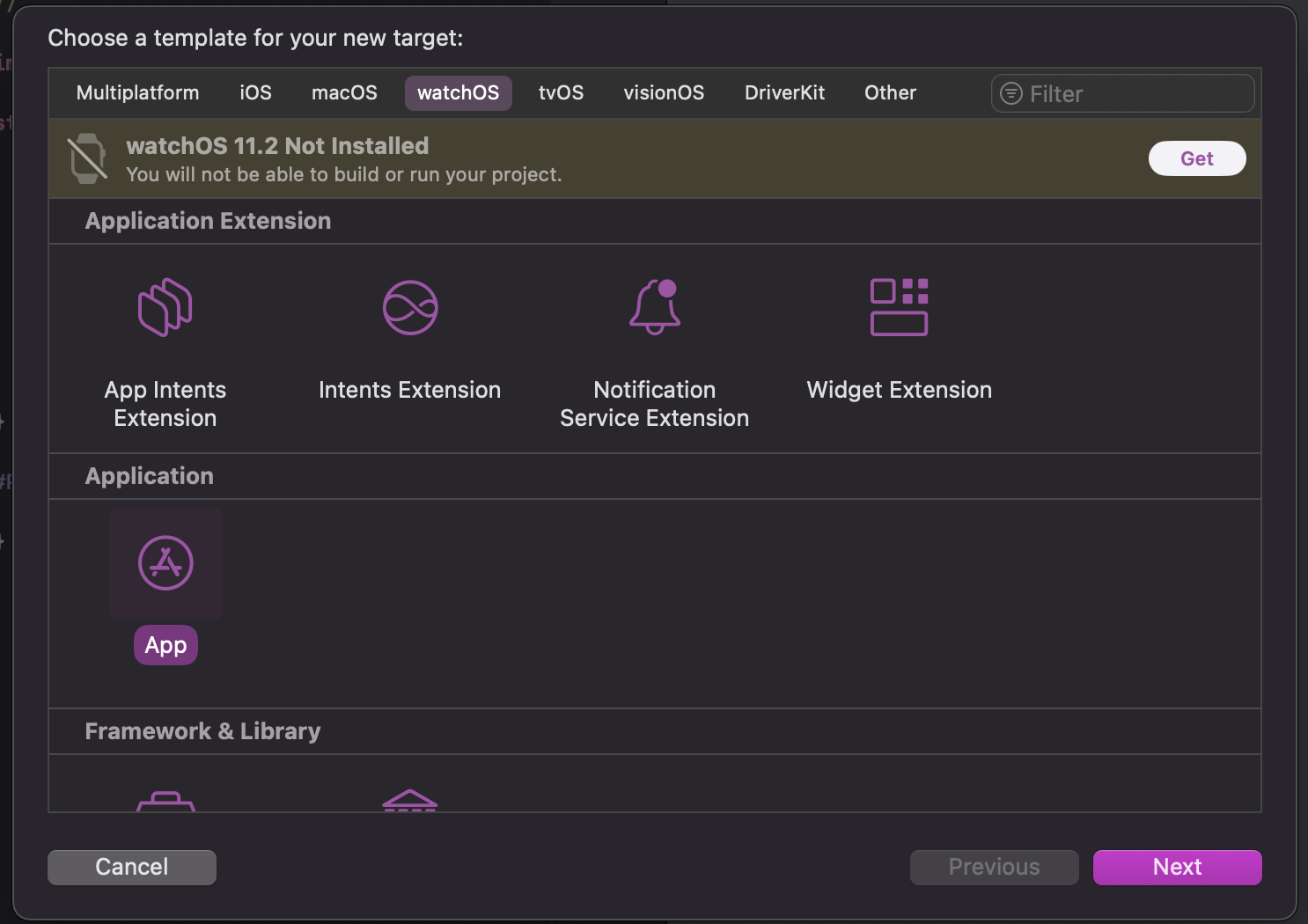
 再調出來的視窗,上排的選項中點選
再調出來的視窗,上排的選項中點選watchOS,並選擇App
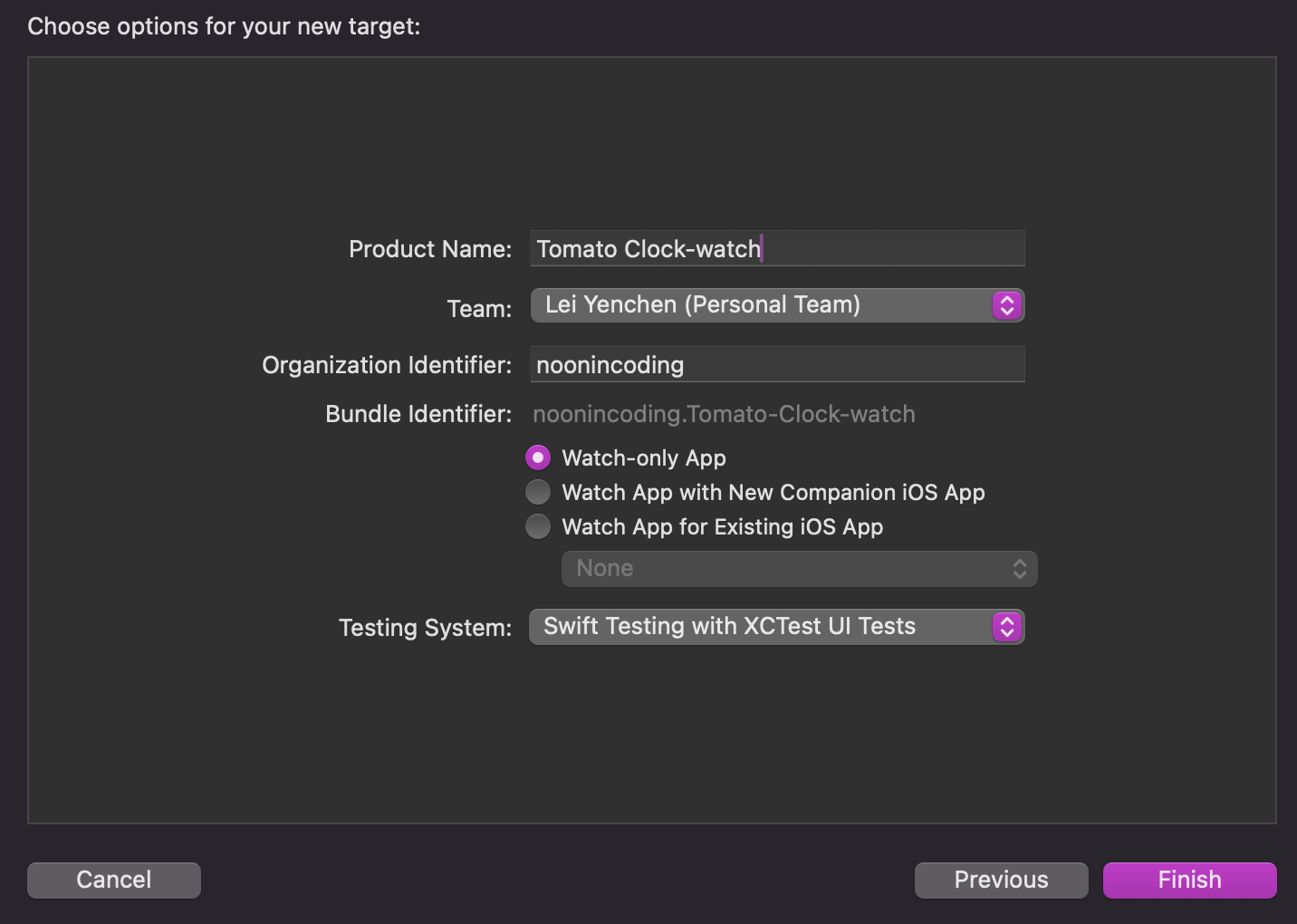
 接著設定,這個watch App是以何種方式存在:
接著設定,這個watch App是以何種方式存在:
- Watch-only App → 僅限於 Apple Watch 的 App 沒有 iPhone 版
- Watch App with New Companion iOS App → 建立新的 iOS App 及對應的 Watch App
- Watch App for Existing iOS App → 為現有的 iOS App 建立 Watch App
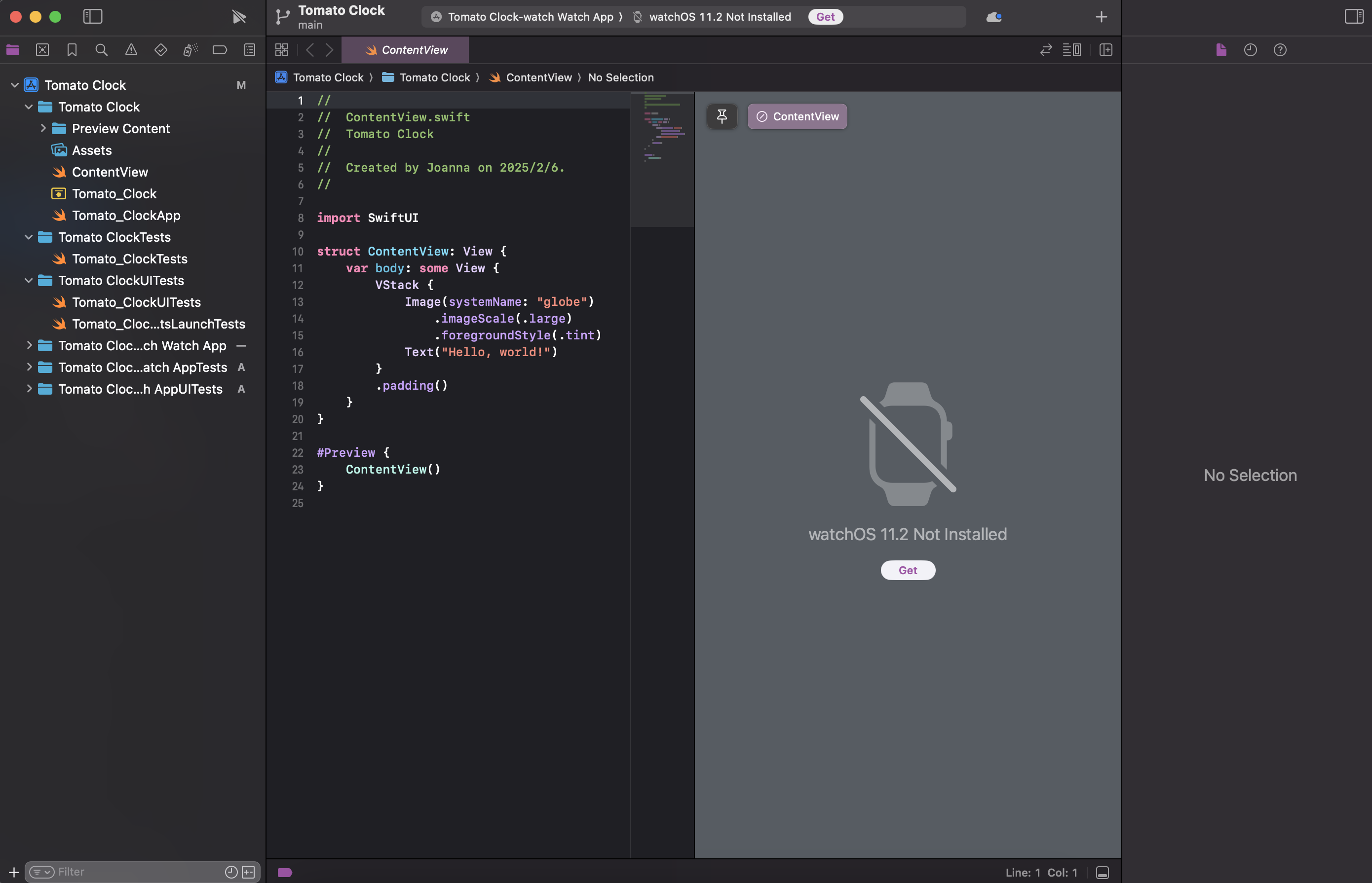
 設定好之後就可以看到介面上出現watch的樣式了!
設定好之後就可以看到介面上出現watch的樣式了!
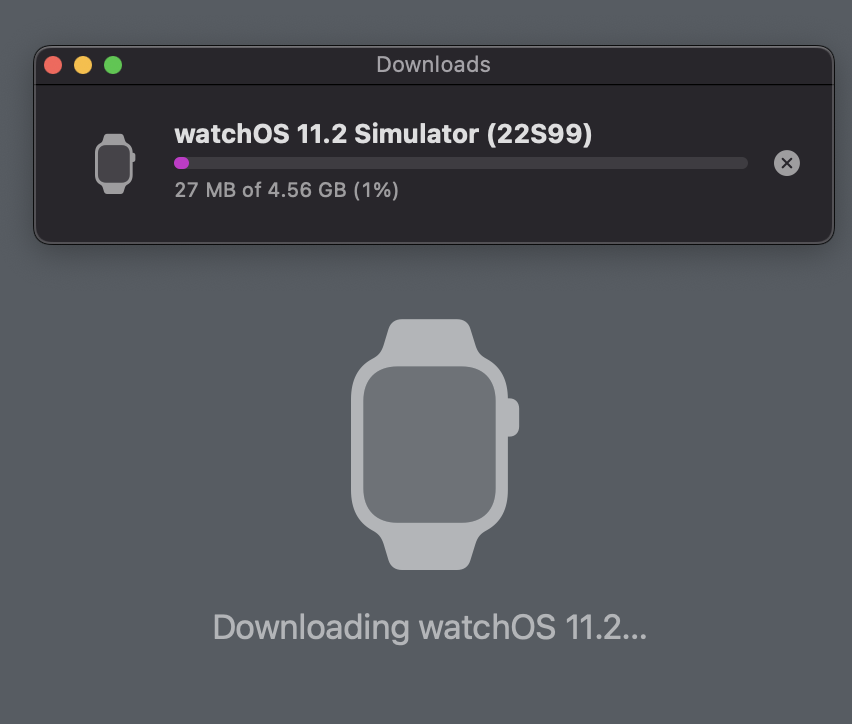
但因為一開始安裝的時候,我並沒有勾選到watch,所以現在需要按下watch下方的get來下載需要套件,這個下載也需要花一些時間,耐心等待一下囉~

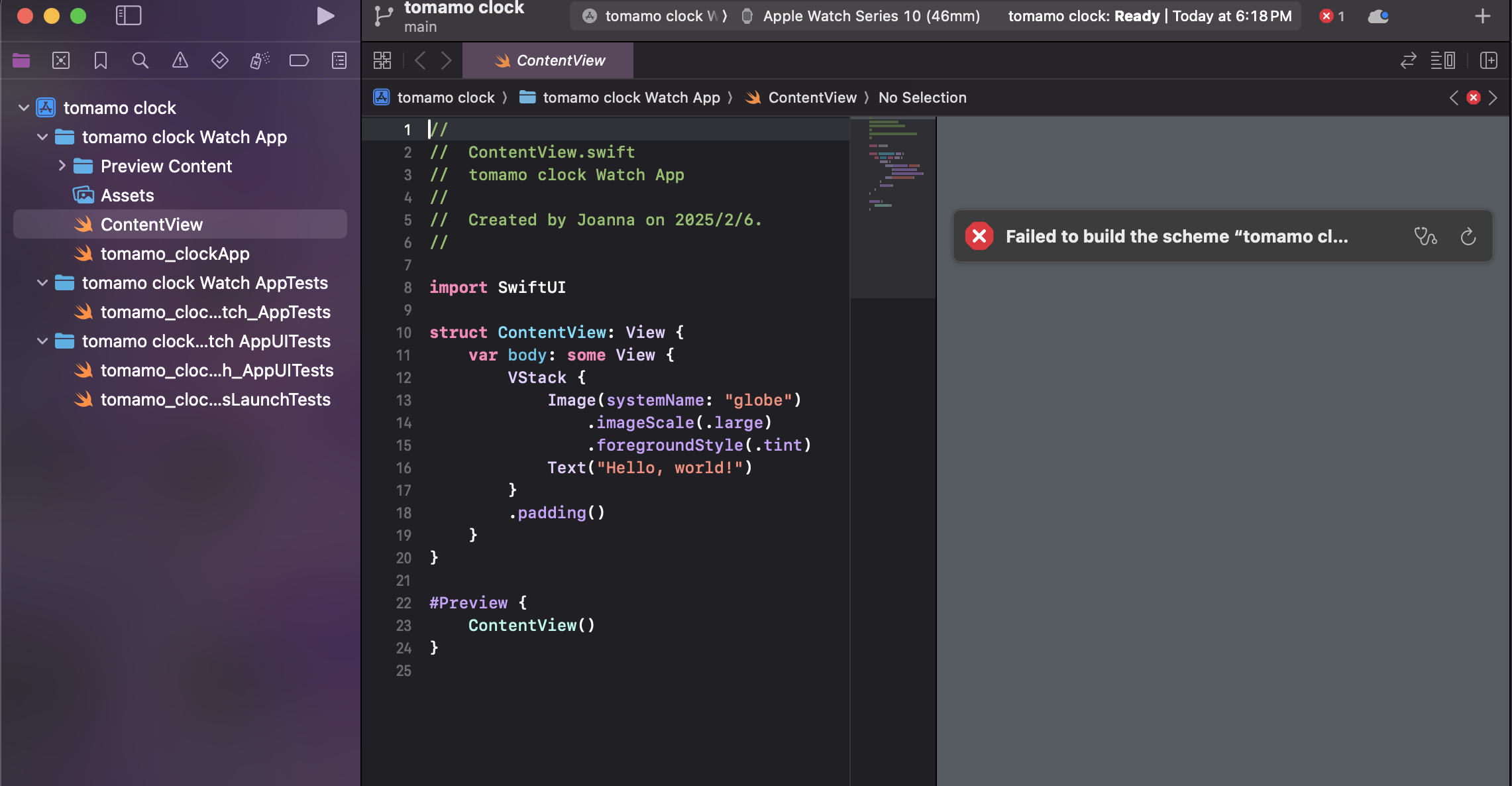
在以為下載好watch,滿心期待開始要來寫程式之後,卻發現出現了錯誤!
 好吧,在寫程式的路上,沒有錯誤才奇怪,檢查了一下發現,watch必須依賴在iphone之下,所以除了安裝watch需要的套件之外,也需要安裝手機的套件(嗚嗚我的容量)
好吧,在寫程式的路上,沒有錯誤才奇怪,檢查了一下發現,watch必須依賴在iphone之下,所以除了安裝watch需要的套件之外,也需要安裝手機的套件(嗚嗚我的容量)
App功能發想
在等待下載的期間,先來釐清一下自己要製作什麼樣式的App
- 功能:參照番茄鐘,專注25分鐘休息5分鐘
- 介面:隨著時間的經過,番茄長出來。一開始只有外框線,時間滿了之後,會填滿,填滿的番茄可以收成,之後可以換不同的水果之類
- 設定:有自己的果籃,可以選則時間跑動的樣式,列如:番茄 西瓜之類。可以使用watch旁邊的轉輪增減時間。時間到
設計使用者介面
兩個重要的項目
WatchKit App: 負責存放資源、UI顯示
Interface.storyboard:同 iOS,裡面有系統預設建立的視圖控制器
Assets.xcassets:同 iOS,存放用到的資源項目
info.plist:同 iOS,WatchKit App 相關設定
WatchKit Extension: 負責程式呼叫、邏輯處理( * .swift)
InterfaceController.swift:預設的視圖控制器程式
ExtensionDelegate.swift:類似Swift的AppDelegate,Apple Watch App 啟動入口 NotificationController.swift:用於處理Apple Watch App上的推播顯示
Assets.xcassets:這裡不使用,我統一放在WatchKit App的Assets.xcassets下
info.plist:同 iOS,WatchKit Extension 相關設定
PushNotificationPayload.apns:推播資料,可用在模擬器上測試推播功能